2014年の年末に「そー言えば、Codaって新しいバージョン出るじゃなかったけ??」
と思いGoogle先生に聞いてみたところ、「2014/10/16にリリースされてるよ!」
!!?
なに!?聞いてへんしっ!
と目を血走らせながら、速攻でPanic Inc. – Codaにアクセス。
UIもお洒落になって何だか良さそう!!
早速ダウンロードして使ってみました!
1,スピードが速くなった
Panic Inc. – Codaによると単純処理速度が4倍速になり、言語解析は10倍だそうです。
実際使ってみた感想は2倍ぐらいかな。。。
4倍速を感じられないってのも、制作の過程上かなりのソフトを開いているのが原因かと思われます。
なので、Coda以外のソフトを一旦閉じて純粋にCodaのスピードを体感してみました。
は、速い!!さっきの倍ぐらいじゃね??
はい、ちょっと盛りましたがPCのスペックにより結構変わりますが
前バージョンよりは確実に速くなってます。
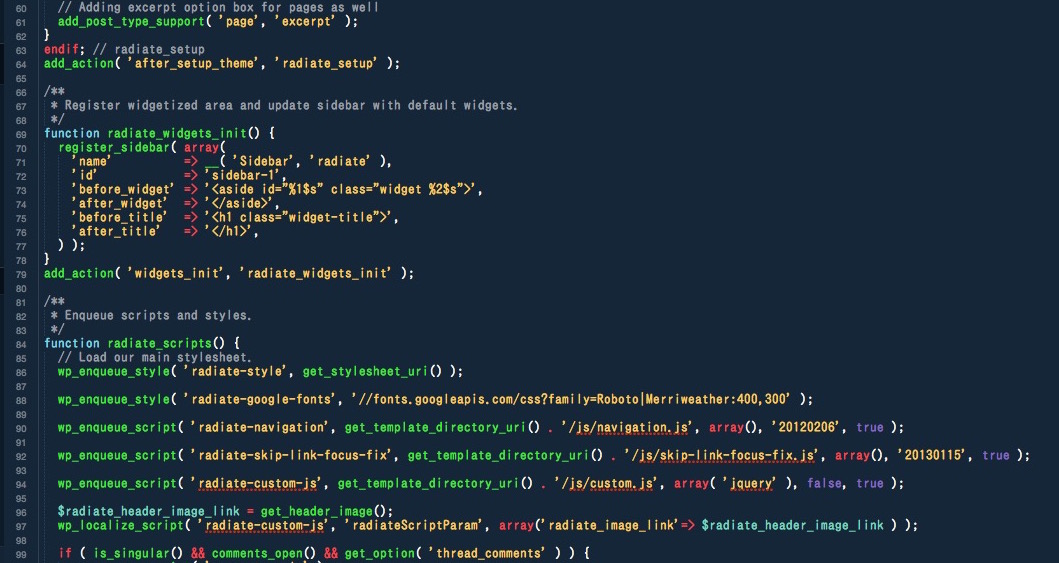
2,エディタが改良されていた
以前のバージョンではインデントにガイド等はなく
自分で書いたソースならともかく、他人が書いたソースだと
「こいつの閉じタグどこだよ!」ってな事が多発してしまいますよね?
今までだと、行番号の左側のスーペース部分をクリックすると
ブラウザのディベロッパーツールのように内包している部分を隠してくれます。
しかし、内包している行が多いと
「よ、余計わからん。。。」
ってなってしまいますよね笑。
しかし今回のバージョンからは上の画像を見てもらえばお分かりになるように
ガイドが表示される様になったので、分かりやす事神のごとし!!!
3,ローカルのインデックス化
この機能は使用してませんが、
サイト内で定義した変数が入力時にコード補完候補に出てきます。
スピード命な自分としてはファイルを更新するたびにインデックス化に1,2秒かかってしまうので、使ってないです。
まあ、自分で決めた変数はほぼ忘れないので正直いらないのです。
(正直、ファイルを保存する度にインデックス行為が行われるので、ちょっと重くなります。)
4,改良された公開機能

この改良、最高です!
今までは、デザインデータから画像を直接「imgとかimages」ファイルに書き出してもCoda側では全く感知してもらえず、ドラッグ&ドロップで上げるしかなかったのですが、
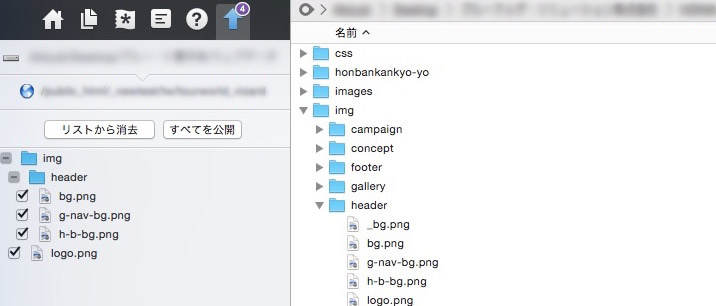
今回のバージョンからPhotoshopやFirewoks、Illustratorで画像をサイト設定で指定したローカルルートないのフォルダに保存すると、自動的に公開リストに表示され、上図の様にサイドバーに表示され
「すべてを公開」ボタンをクリックもしくは「command + control + P」で公開できます。
この機能かなり便利なんですよ!
Codaを使う大きな理由でもありますよね!
5,以前からあるが、クリップ機能が神すぎる
クリップ機能すごいです!
よく使うコードとかをクリップとして保存しておいて、使うときにドラッグ&ドロップで差し込みができるんですよ!
僕は基本的に下記のクリップを保存してます。
- htaccess
ssiやらphpやらcgiやらvideoやらの設定を細かく切って、さらにサーバー別に分けたりしてます。 - html
よく使うインクルードの記述やコメントの記述、head内の設定などを保存してます。 - jQuery
jQueryを使用する事を前提に「オレオレキット」を作ったり、製作中に書いたコードを保存してます。 - MovableType
MTタグを覚えるの結構大変ですよね?
ここによく使うタグを保存してます。ベースコーディングの段階からMTタグを入れちゃってます。 - WordPress
MTの時と同じでwpで使用するタグを保存してます。よくあるサイドバーの記述とかまるまる保存したり、functionの設定とかですかね。
これがある事でコーディングの時間が全然違いますよ!
1分かかる記述もクリップをドラッグ&ドロップで終わりなので1秒で終わるんですよ!
「オレオレクリップ」を大量に持っておけば、怖いものなし!
ただ、、、クリップの検索機能とかないので、保存すればするほど使用頻度の低いものはどうしても忘れてしまって、何分も使って書いちゃったりはします。
フォルダも1階層しか作れないのでそこも難点ですかね。
あとは、フォルダが分かりにくいですね、、矢印ついてるだけなので2つ3つ開くとスゲーわかりずらいです。色とか着けてくれてたらよかったのに、、、ってよく思うぐらいですかね。
この難点を差し引いても、あまりあるプラス要素!
一度Codaを使ってみるべきですね!
6,「Panic Sync」サーバ設定や認証設定、クリップなどを複数台で同期できる

1ライセンスで複数台のMacにインストール、アクティブにする事ができるので
サイト設定などをクラウドで同期でき
「会社でも、家でも、外でも、どこでもいつものCoda」
で使用する事ができます。
「別にいらなくね?」
って思うかもしれませんが、これが案外と助かるんですよ!
家に帰ってから、「ここだけすぐに修正してほしい」って連絡が入ったりすると、
「えー。サーバー情報とか覚えてねーし!!今から会社行くとか。。。」
ってときに全く問題がないんですよ!!
案外便利でしょ?
ってなわけでサクッとCodaの魅力を紹介しましたが、一応まとめておきます。
- スピードが速い
- エディタが使いやすい
- ローカルをインデックス化でき自作の変数が補完候補に表示される
- Coda以外のソフトでローカルルートないのファイルを変更しても公開機能が使える
- クリップ機能が便利でコーディングが爆速になる
- 設定を複数台のMacで同期出来る
最高ですね!
いいな!と思った方は是非Panic Inc. – Codaからダウンロードして使ってみてください!
お試し期間もあるので気軽に始めれると思いますよ!
ではでは。
CodaライクなWebsiteEngineerでした。