今回はMovable Typeでブログの画像をアップロードするファイルの指定方法を紹介します。
Movable Typeのブログで画像などのアイテムをアップロードする際デフォルトだとフォルダ指定を個別に行う事が出来ます。
何も指定しなければブログのあるディレクトリにアップロードされます。
しかし、これ結構手間ですよね。
毎回「img」とか「image」とかフォルダ指定しなければいけないし、スペルミスしたらフォルダがどんどん増えていくし、、、
最悪自分が投稿していくものならまだしも、別の人が投稿するとなると、、、
想像しただけでもゾッとしますね。
そんなときには下記の内容を参考にしてみて下さい。
まず、Movable Typeのインストールされているディレクトリの中にある下記ファイルをテキストエディタ等で開きます。
* /tmpl/cms/include/asset_upload.tmpl
「asset_upload.tmpl」ファイルを開いたら1行目に下記記述を行って下さい。
<$MTSetVar name="extra_path" value="foo"$>
「value=”foo”」のところの “foo” はアップロードするファイルを指定して下さい。
注意する点は、アップロードを実行するブログディレクトリからの相対パスで書く事です。
例1)「Blog」というディレクトリに設置してあるブログで実行するとします。
「Blog」というディレクトリの第一階層にある「img」というディレクトリをしてするとします。
すると記述は以下の様になります。
<$MTSetVar name="extra_path" value="img"$>
例2)「Blog」というディレクトリに設置してあるブログで実行するとします。
「Blog」というディレクトリの前の階層にある「img」というディレクトリをしてするとします。
すると記述は以下の様になります。
<$MTSetVar name="extra_path" value="../img"$>
というように記述します。
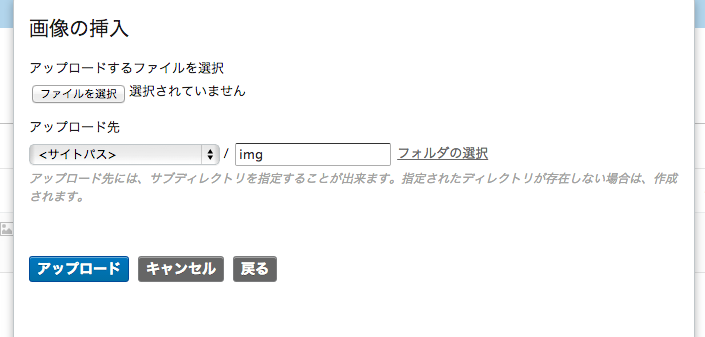
すると以下画像の様に新規アップロード画面になると自動的に「img」が入ります。
これで毎回のフォルダ指定の手間が楽になります!
ディレクトリもすっきりしていてデフォルトと比べるとかなり管理しやすいのではないでしょうか??
動作確認はMT4〜MT6.0.2まで確認済みです。
ご質問等ございましたら、コメント欄にお願いします。
それでは今回はこの辺で。