今回はタイトルの通りソースコードを綺麗に表示する方法を紹介します。
簡単に説明すると、、、
例えば以下のコードを表示したいとします。
「.hoge{
color: red;
font-size: 14px;
}」
ってな感じで表示したいときってありますよね。
今回紹介する簡単な方法で以下の様に表示出来ます。
.hoge{
color: red;
font-size: 14px;
}
いかがでしょうか?
綺麗に表示されていませんか??
それでは導入方法をご紹介します!
まず下記のリンクに飛んで下さい。
Syntax Highlighter Scripts Generator ‹ Blogger Widgets | Tips | Tricks | Templates : Way2Blogging
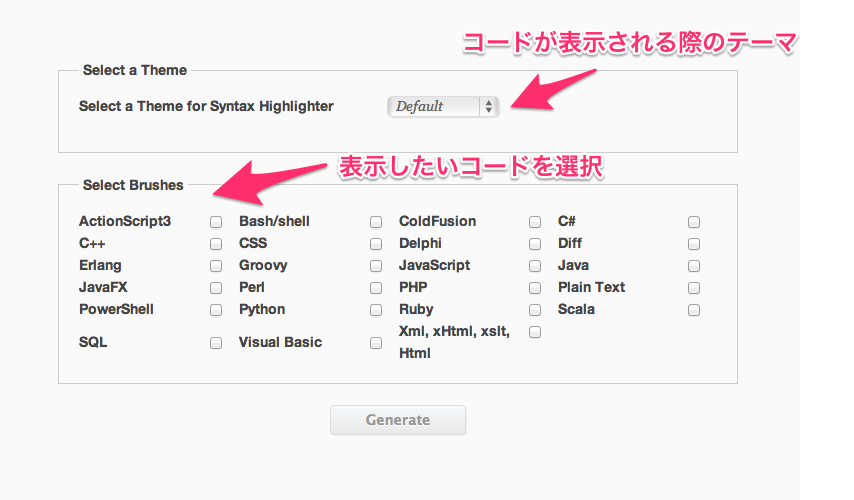
そうするとこのような項目が表示されると思います。
以下のように該当項目にチェックして「Generate」ボタンを押します。
テーマのサンプルは下記のリンク先で確認する事が出来ます。
SyntaxHighlighter – Themes
「テーマ」「表示したいコード」が決まったら「Generate」ボタンを押します。
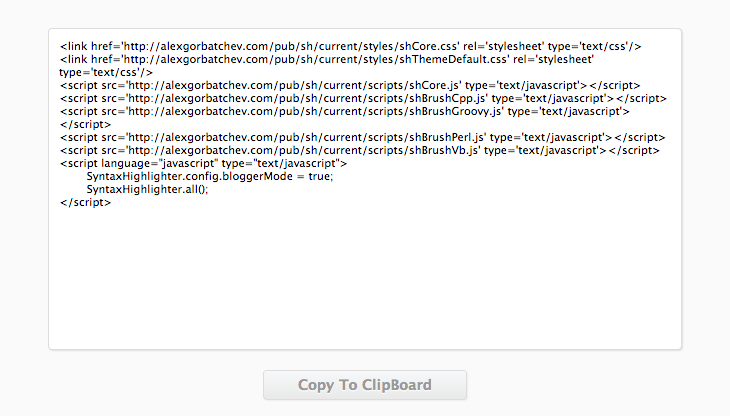
すると以下のようにコードが生成されます。
表示されたら、ソースコードをコピーします。
コピーしたコードを表示したいHTMLファイルの「</head>」の上にペーストします。
WordpressやMovable TypeなどCMSをお使いの方は投稿記事のテンプレートやアーカイブのテンプレートのHTMLソースの中に記載するのがベターだと思います。
以上までが使うための準備です。
次は、使い方です。
詳しい使い方は下記リンクを参考にして下さい。
ソースコードをハイライトするSyntaxHighlighter3.0を使いこなす
まず投稿エディタのhtmlモードにします。
そして下記コードを記述してみてください。
<pre class="brush: css;"> // ココにソースを記述 </pre>
「 class=”brush: css;”」の”css”の部分は表示したい言語を記述します。
ここで注意点ですが
「// ここにソースを記述」の部分にソースを記述する際は
タグの始まり「<」は「<」と記述しなければ、htmlのソースタグと判断されてしまいます。
ここかなり重要です。
ただし、BloggerやWordpress、Movable Typeなどでは
投稿モードをHMTLモードでは無く、通常のモードで記述すれば自動的に変換してくれます。
以上、ダッダダダダーーーーっと書きましたが、おわかり頂けましたでしょうか?
私は、WordpressとMovable Type、このBloggerしか使った事が無いので、それ以外のブログでの導入方法は詳しくはわかりませんが、質問等ありましたらお気軽にコメント欄からどうぞ
それでは今回はこのへんで